目錄
HTTP(Hyper Text Transfer Protocol)稱為超文件傳輸協定,是 WWW(World Wide Web) 所採用的通訊協定。此協定具有跨平台的特性,當使用者使用 WWW 瀏覽器(Web Browser),透過 HTTP 協定,向 WWW 伺服器 (Web Server) 請求服務。因此,不同電腦系統中的資料都可以經由 HTTP 傳送至其他主機。
在 WWW 瀏覽器所使用的技術,是所謂的前端(front-end)技術,常見的有:
在 WWW 伺服器所使用的技術,是所謂的後端(back-end)技術,常見的有:
以下是透過行政院全球資訊網 OpenAPI 的使用來說明,HTTP client/HTTP protocol/HTTP server三者之間的關係,誠如上面所提到常見的 http client 通常都是由 WWW 瀏覽器所擔任,但是在很多情況下,開發者需要使用工具來擔任 HTTP client 的工作,這工具可以是自行撰寫程式、curl、postman、telnet、putty等。在這個範例中,以下角色分別是:
行政院即時新聞API規格
| 欄位 | 值 |
|---|---|
| endpoint | https://opendata.ey.gov.tw/api/ExecutiveYuan/NewsEy |
| 傳輸方式 | GET |
| 編碼 | content-type: application/json; charset=utf-8 |
上傳參數規格 (Request Body)
| 欄位 | 說明 |
|---|---|
| Keyword | 關鍵字 |
| StartDate | 起始日期,格式:yyyy/mm/dd |
| EndDate | 結束日,格式:yyyy/mm/dd |
| MaxSize | 返回最大筆數(最大輸出筆數:1000筆) |
| IsRemoveHtmlTag | 是否過濾Html Tag |
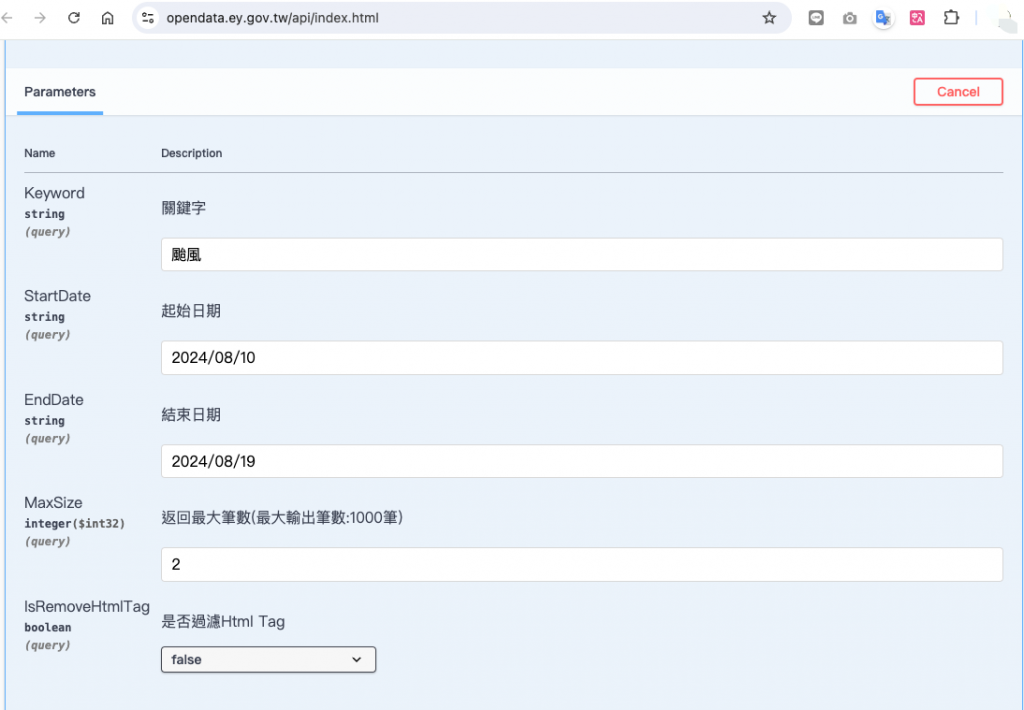
打開 chrome 輸入網址 https://opendata.ey.gov.tw/api/index.html,輸入以下參數
| 欄位 | 內容 |
|---|---|
| Keyword | 颱風 |
| StartDate | 2024/08/10 |
| EndDate | 2024/08/19 |
| MaxSize | 2 |
| IsRemoveHtmlTag | false |

圖 1. 輸入行政院即時新聞 API 參數
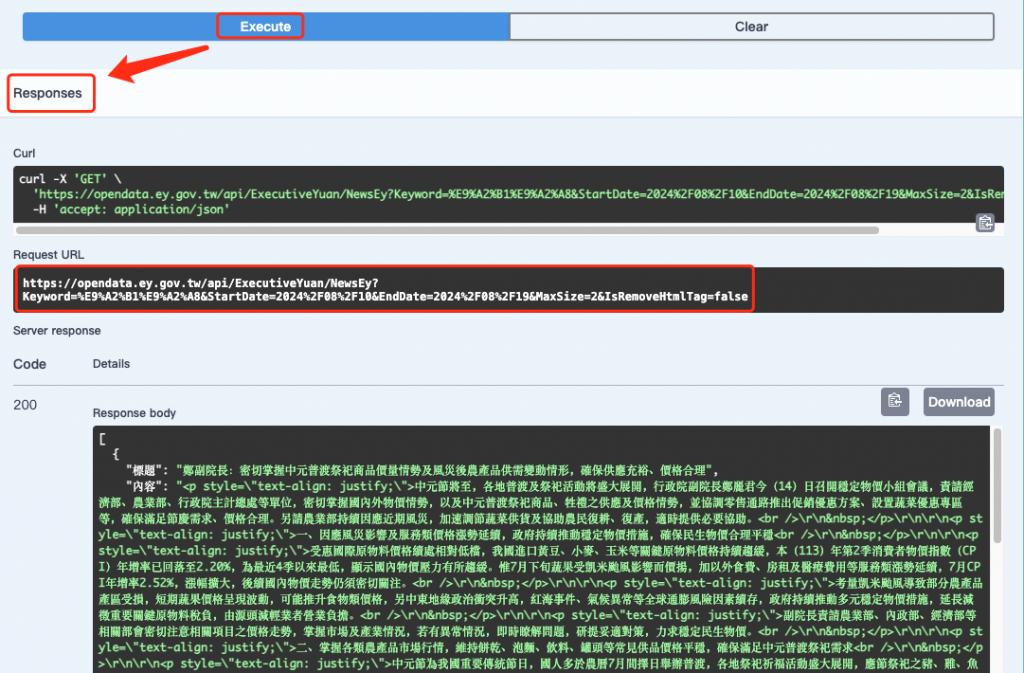
點擊 Execute,如果成功就會在 Response 頁面看到結果,如下圖所示。
圖 2. 行政院即時新聞 API 回傳結果
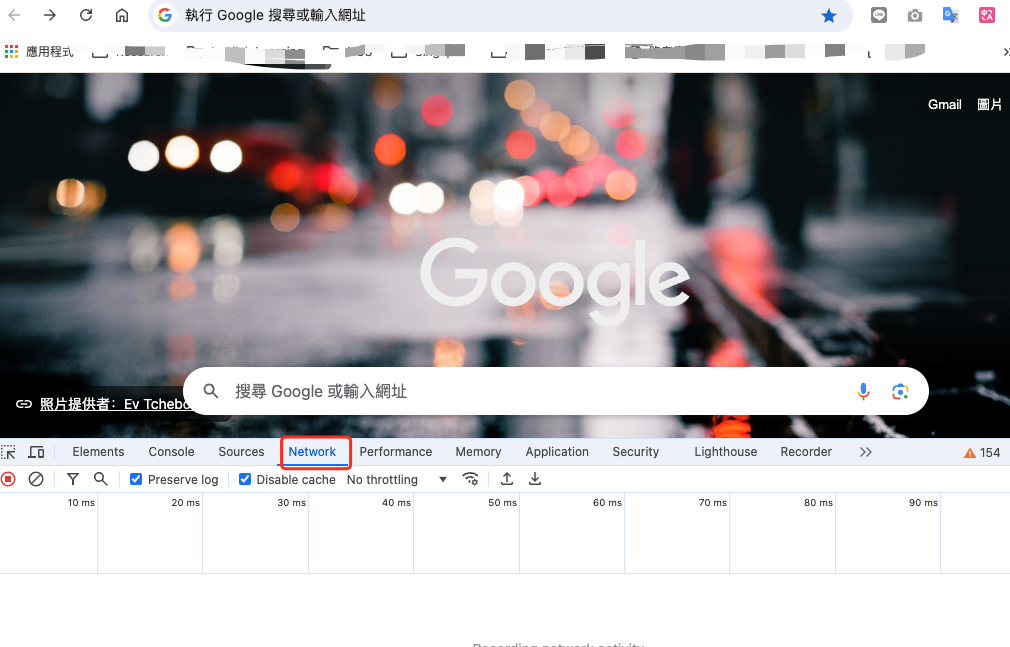
將 Request URL 內的內容複製起來,開啟一個新的空白頁籤,在空白處點擊滑鼠右鍵,出現選單後點選檢查,就會出現 Chrome DevTools 畫面,請選擇 Network 頁籤。

圖 3. Chrome DevTools - Network 頁籤
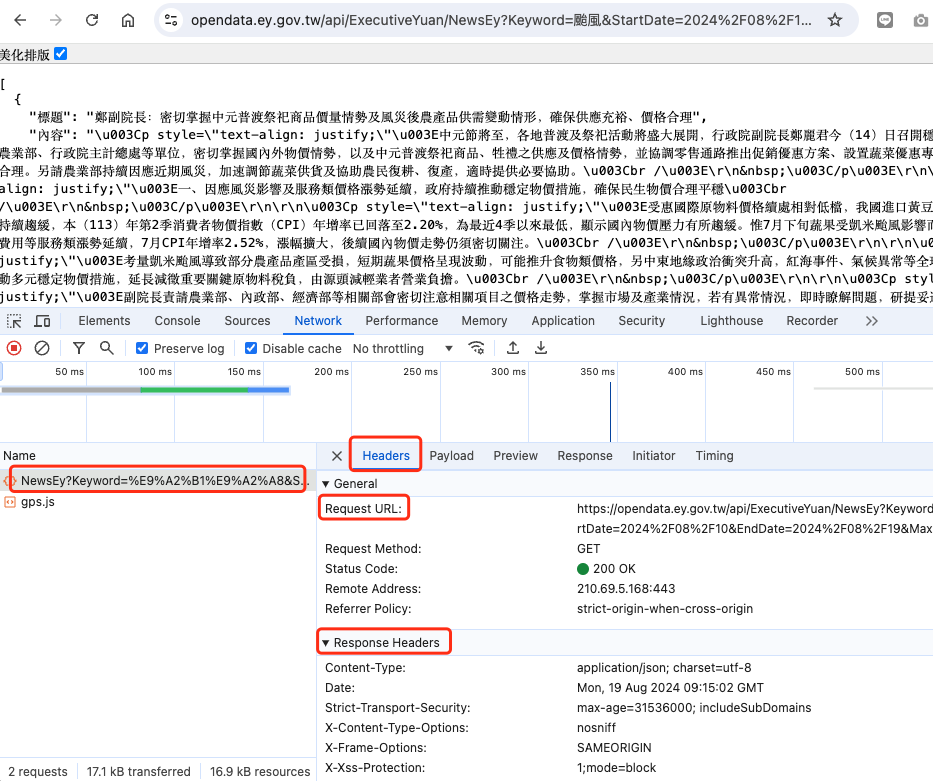
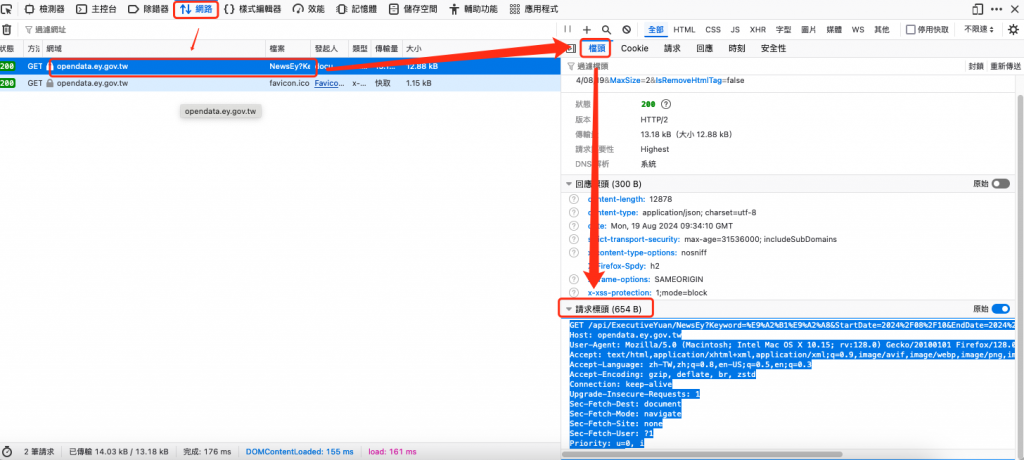
接著將 Request URL 張貼在網址中,就會出現相關的 Response,如下圖所示。會在 Headers 頁籤看到一些相關的訊息,這部份會在後面說明。

圖 4. Chrome DevTools - Network 頁籤
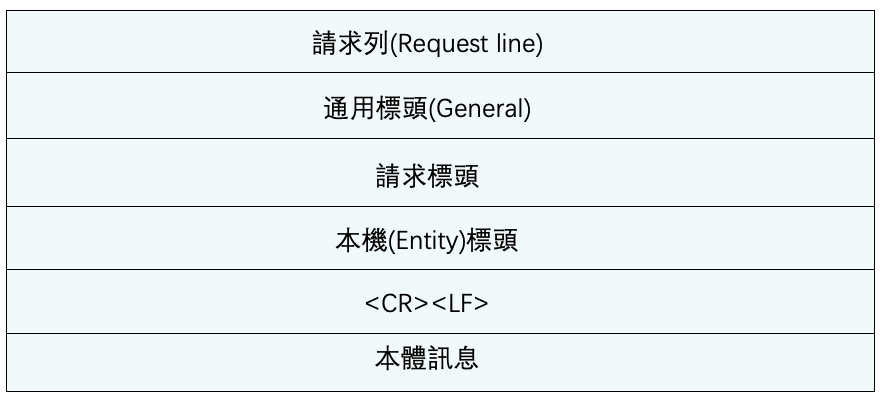
在上面行政院即時新聞 API範例中,API是開發人員所定義,而下層的傳輸則是透過 HTTP 協定來進行傳輸,而 http 協定非常簡單,只分成客戶端的請求(request)與伺服器端的回應(response),請求格式如下:
<CR><LF> 區隔
圖 5. HTTP 請求格式
在上面行政院即時新聞 API範例中,HTTP 請求內容如下
GET /api/ExecutiveYuan/NewsEy?Keyword=%E9%A2%B1%E9%A2%A8&StartDate=2024%2F08%2F10&EndDate=2024%2F08%2F19&MaxSize=2&IsRemoveHtmlTag=false HTTP/2
Host: opendata.ey.gov.tw
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:128.0) Gecko/20100101 Firefox/128.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/png,image/svg+xml,*/*;q=0.8
Accept-Language: zh-TW,zh;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate, br, zstd
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: none
Sec-Fetch-User: ?1
Priority: u=0, i
TE: trailers

圖 6. 行政院即時新聞 API 的 HTTP 請求內容
分析上述的範例,請求列的內容格式如下說明
/api/ExecutiveYuan/NewsEy?Keyword=%E9%A2%B1%E9%A2%A8&StartDate=2024%2F08%2F10&EndDate=2024%2F08%2F19&MaxSize=2&IsRemoveHtmlTag=false。GET /api/ExecutiveYuan/NewsEy?Keyword=%E9%A2%B1%E9%A2%A8&StartDate=2024%2F08%2F10&EndDate=2024%2F08%2F19&MaxSize=2&IsRemoveHtmlTag=false HTTP/2
HTTP 常用的存取方法如下所示:
| 方法 | 簡述 |
|---|---|
| Options | 詢問伺服器可使用的通訊選項 |
| POST | 提供客戶端上傳資料給伺服器 |
| GET | 在 URL 上傳送資料來讀取伺服器上的資料 |
| PUT | 提供客戶端上傳資料 |
| HEAD | 類似 GET,但伺服器只對標頭回應(不包括資料) |
| PATCH | 提供與原始檔案不同地方以進行修改 |
| DELETE | 提供客戶端删除指定的資料(伺服器可不同意) |
| TARCE | 要求伺服器將收到之訊息傳回來(例如 test);記錄所經過的 proxy |
| CONNECT | 要求代理同服器 (Proxy) 建立連線轉送 HTTP 訊息 |
標頭格式為標頭名稱: 標頭內容,如Host: opendata.ey.gov.tw等。
本體訊息:因為本範例是 GET 方法,不會傳送本體訊息。
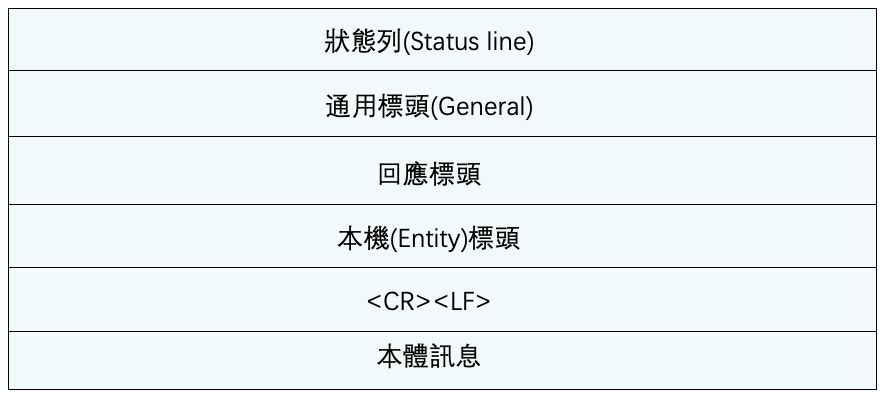
在上面行政院即時新聞 API範例中,API是開發人員所定義,而下層的傳輸則是透過 HTTP 協定來進行傳輸,而 http 協定非常簡單,只分成客戶端的請求(request)與伺服器端的回應(response),回應格式如下:
<CR><LF> 區隔
圖 7. HTTP 回應格式
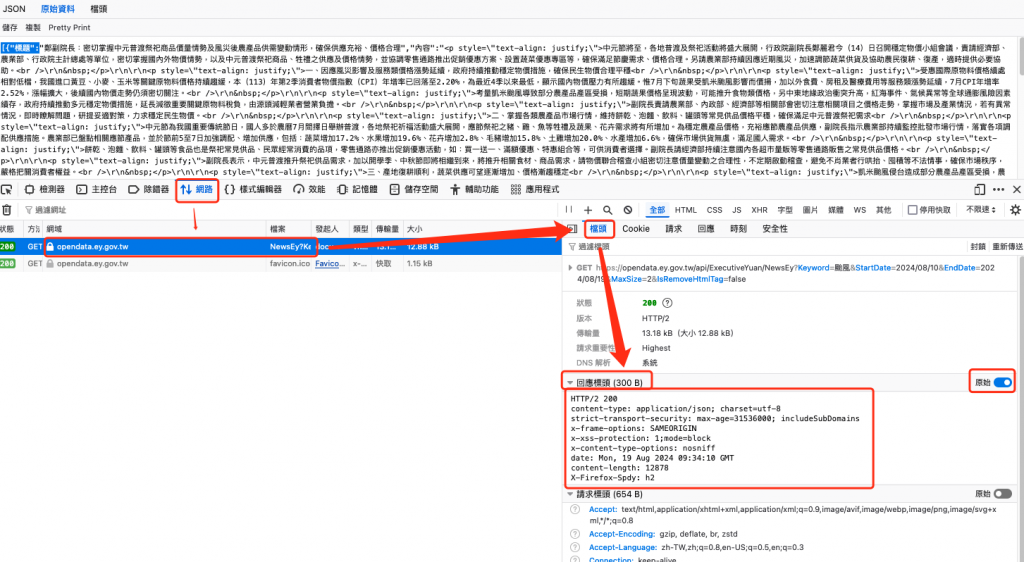
在上面行政院即時新聞 API範例中,HTTP 回應內容如下,回應的本體訊息內容很多,所以部分省略。
HTTP/2 200
content-type: application/json; charset=utf-8
strict-transport-security: max-age=31536000; includeSubDomains
x-frame-options: SAMEORIGIN
x-xss-protection: 1;mode=block
x-content-type-options: nosniff
date: Mon, 19 Aug 2024 09:34:10 GMT
content-length: 12878
X-Firefox-Spdy: h2
[{"標題":...

圖 8. 行政院即時新聞 API 的 HTTP 回應表頭
分析上述的範例,狀態列的內容格式如下說明
HTTP/2 200
狀態碼可以分為:
標頭格式為標頭名稱: 標頭內容,如content-length: 12878說明回傳資料長度為12878 bytes等。
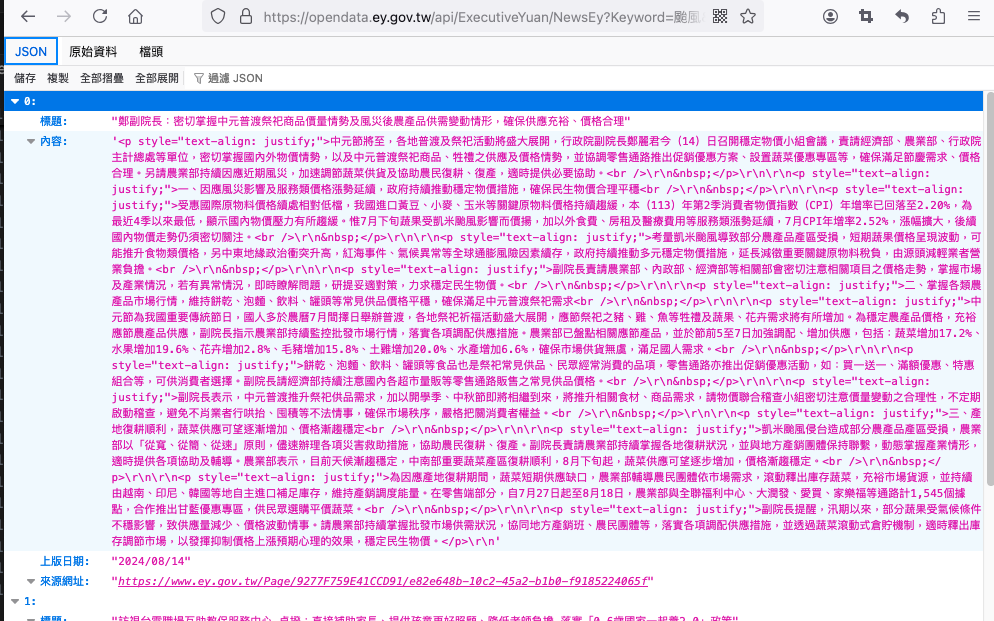
本體訊息:就是查詢的新聞內容,以 JSON 的格式回傳。

圖 9. 行政院即時新聞 API 的回應本體
